Angular 9 IVY- the upcoming trendsetter for Angularjs web Development
Statistics indicate Angular as leading in terms of the sheer bulk of use and rising number of downloads. A true sign of developer satisfaction! It’s no wonder that Angular JS has been the beloved companion of both newbie software developers and advanced tech folks, writing high-quality codes.
When you might have followed the history of Angular frameworks beginning with Angular 1 to the recent birth of Angular 9, you might as well come across the buzzword- IVY, the compiler! But what exactly is IVY? Does it offer ground solutions to current development issues? Does it double the performance of your web application? Read ahead to find out.
What is the new IVY Renderer and why is it impressive?
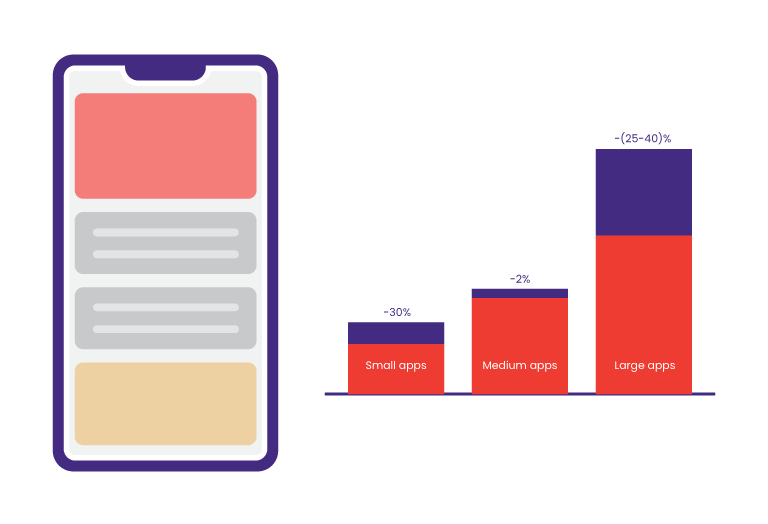
Will you be surprised if I told you that an enormous amount of online traffic came from handheld devices – like smartphones and tablets? Every time a website loads on a mobile screen, users complain about the time-lagging efforts for a page to pop open. So, needless to say, speed is a challenge and it usually comes from a huge bundle size. With IVY this is no longer the case. This powerful IVY engine shrinks the bundle size via “tree shaking” to generate lesser code. Both small and large apps alike can dramatically cut down unused code to enhance mobile user experience. Thanks to IVY mobile application framework, apps are now faster with reduced factory sizes. No, I’m not done explaining the huge improvements that Angular Ivy development promises to your applications. In fact, it’s the best-ever rewrite of the Angular rendering engine that has taken place.
and large apps alike can dramatically cut down unused code to enhance mobile user experience. Thanks to IVY mobile application framework, apps are now faster with reduced factory sizes. No, I’m not done explaining the huge improvements that Angular Ivy development promises to your applications. In fact, it’s the best-ever rewrite of the Angular rendering engine that has taken place.
If reducing the bundle size is Ivy’s superpower then solving debugging issues, improving type checking, faster compilation, and magnified styling experience are other core strengths of this all-new rendering pipeline. When compared to the previous View Engine, Ivy offers tremendous tools for debugging purposes. All you need to do is to debug the component instead of having to go through the whole framework, which in itself helps you debug instantly. Its reworked styling features support CSS custom properties, merging styles way better than the earlier ones.
Facing speed problems while app testing? If yes, Ivy is all set with a revamped TestBed which no longer recompiles entire components like before. It has got smarter at recompilation only when a manual overriding occurs. And to be very obvious, an expert compiler should be quick at anything but compiling.
You can trust IVY at this since it puts an end to compiling the whole web application by only recompiling specific components. After all, what is an updated renderer if it doesn’t ease the lives of those using it? In that very sense, the long-awaited release of IVY has turned out to be one hell of a blessing to Angularjs web application development.
Performance Secrets of Angular IVY Development
The tech world dearly calls Angular IVY, the future of Angularjs web development. This clearly sheds light on a fact, a rather huge one. It tells us the back-breaking efforts that must have gone into IVY’s making by the Angular team. So, if you are an Angular enthusiast, won’t you dare explore the secret to its performance? Or ask yourself what makes IVY so popular. How does it internally work? I mean how did this all-new engine manage to get right up there?
Before I begin, let me rewind a little to make sure we are on the same page. I previously used the phrase “tree shaking” that IVY has improved to remove parts of Angular that aren’t being used. This is exactly one of the features that makes Angular IVY so much more efficient. You could even think of it as one of the tools for which Ivy is the best pick for angular js mobile app development.
Advanced Tree Shaking
On a general note tree shaking is a popular Angularjs development tool to optimize code that is written in popular ECMAScript dialects like JavaScript, Dart, or TypeScript. Coming to what happens while compilers tree-shake, they “eliminate dead code”. In other words, the TypeScript compiler will look at your code to figure out all the libraries that are required and further discard any unused or unreferenced code. Webpack, Rollup, or UglifyJs are some of the popularly used third-party tree-shaking tools to figure out which code to exclude. But what makes IVY’s tree shaking different from the tree shaking of the previous compiler View Engine?
- The View Engine pipeline opts for a rather complicated process whereby it first creates an optimized JavaScript code using angular templates. This is later interpreted by the Angular interpreter to produce DOM. The role of tree shaking here is limited to recognizing reference codes and bundling them.
- Meanwhile, your Ivy renderer easily puts off the angular interpreter and templates. It creates a set of template instructions which is nothing but a Java code. Fewer complications and there you go your DOM is ready! Further, the talented tree-shaking capability of your Ivy compiler also breaks your bundles into smaller chunks of code. These little codes move through different channels boosting the loading speed of those Angular features.
The Locality Principle
Where there is IVY, there is simplicity! The same applies to the locality principle of this rendering engine. Gone are the days when compilers strive to compile entire project files, Angular js Ivy will only compile components with their information. It’s the least interesting in the parent files holding a copy of that information. As a result, the entire build process becomes handy. In short, the lesser dependencies, the better the process.
Revolutionizing Angular Development: Exploring the Power of Angular 9 Ivy features
Every single time a new release is made, developers are all ears to find out how they might benefit from it. Now that I have answered the curiosity, let’s travel backward in the Angular roadmap for a while. We’ll touch on the reasons that led to the newer versions of Angularjs replacing the View Engine with the show-stealer – IVY! It’s true that one apple spoils the whole barrel! This is exactly the thing with Angularjs. Despite being a versatile instrument, Angular versions  until 8 have faced a long-standing criticism – that of laggy and inconvenient use due to large file sizes. And with large bundle sizes, there is more to learn, more than one way to complete a task. Due to this, there are several built-in development tools that hint that developers will face a sharp learning curve. But what contributed to this mess in Angularjs web application development? One of the disturbing components was the older View Engine pipeline which was still in use until the release of Angular 9.
until 8 have faced a long-standing criticism – that of laggy and inconvenient use due to large file sizes. And with large bundle sizes, there is more to learn, more than one way to complete a task. Due to this, there are several built-in development tools that hint that developers will face a sharp learning curve. But what contributed to this mess in Angularjs web application development? One of the disturbing components was the older View Engine pipeline which was still in use until the release of Angular 9.
With the View Engine to Ivy migration plan Angularjs web development has taken a flying leap to become what it is today. Apart from the earlier discussed tree shaking and the principle of locality, Ivy improves differential loading, allows for AOT compilation everywhere, switches languages under a single hostname and the same application bundle, and more. Although, it does not do much to the way you work with Angular, but shows tremendous effects on the code that is generated.
The advent of Angular Ivy app development has therefore made it welcome for developers to redesign existing apps with better performance and smaller sizes. To wrap it up, Ivy is the best as far as, specifically speaking, angular js mobile app development is concerned.
Why should you choose Angularjs for web development?
Just like the popular proverb goes “When in Rome, do as the Romans do”, making a digital presence has become the new norm of every business performing at every level, both today and tomorrow. And to set up a user base, the best recipe that works is the creation of websites or mobile apps. Users prefer apps and websites for their look and the convenience of swiping or scrolling across them. Therefore, you need to make sure that the front end of the web development you undertake is intact. Although you might have fiddled with some choices, it’s never late to take a right turn. Choose Angular js!
Angular’s Power: Activating Its Versatility and Scalability
Learn about the astonishing capabilities of Angular, a Google invention that debuted in 2010 and encompasses a wide range of web and mobile application frameworks. When it comes to building feature-rich single-page web applications, AngularJS web development has emerged as the go-to option for many notable firms due to its main focus on developing responsive user interfaces. Known for its outstanding qualities, AngularJS delivers extraordinary scalability and integrates with HTML DOM with ease. Discover the many benefits of adopting the Angular framework entirely and experience its revolutionary power.
Due to its remarkable capabilities, Angular is a flexible and user-friendly framework that is highly sought after. It supports the MVC architecture and guarantees scalable and well-organized code. It encourages readability and efficiency of programming because of its declarative syntax and focus on code reuse. Real-time updates are made possible by the two-way data binding function, which enables smooth synchronization between the user interface and application interface.
Integration of TypeScript improves security and offers powerful type-checking capabilities. Code becomes clearer and easier to understand when the Plain Old JavaScript Object (POJO) Data Model is used. The ground-breaking renderer Angular Ivy revolutionizes speed by enabling quicker app execution and smaller overall app sizes. The large Angular community provides a wealth of tools and assistance, and Google’s dedication to Long-Term Support (LTS) guarantees a bright future for Angular’s development.
Here, let me erase all your queries with one more convincing reason. Angularjs web development has powered some renowned web applications you are so used to seeing – the Guardian, Netflix, Freelancer, PayPal, YouTube for PS3, Lego, and more. Sounds unbelievable? That’s a well-deserved credit to the cross-platform framework powered by Angularjs.
Elevating Developer Experience: Ivy – Empowering AngularJS Web Development
Enhancing user and developer experiences is a goal of AngularJS web development. The Angular community is proud of Ivy, the next AngularJS development tool that moves this objective one step closer to realization. Ivy revolutionizes the development process by empowering developers with clearer syntax and enhanced project structure.
Ivy allows developers to write code more quickly and effectively. The improved project structure simplifies processes, resulting in development cycles that are quicker and more effective. With its emphasis on enhancing developer experiences, AngularJS further establishes itself as a top framework for cutting-edge web development.
Why is Pattem Digital your go-to for the best Angularjs development tools?
A trustworthy tech partner is a lifetime companion for a digital-first business. And wouldn’t it be a bonus if your Angular development company combines smart planning and design thinking with some latest technologies? Pattem Digital Studio has won praise for guaranteeing end-to-end application solutions with Angular.
We are a leading name in angular js application development companies that aim at designing highly interactive, robust, and well-structured applications that suit both web and mobile apps alike. Being one of the Angular Ivy app development companies that believe in standardization, only expert professionals come to assist clients in terms of complex business requirements and well- complaint JS markup. Contact our team for a delightful experience.