The Enigmatic Realm of Google AMP Unveiled
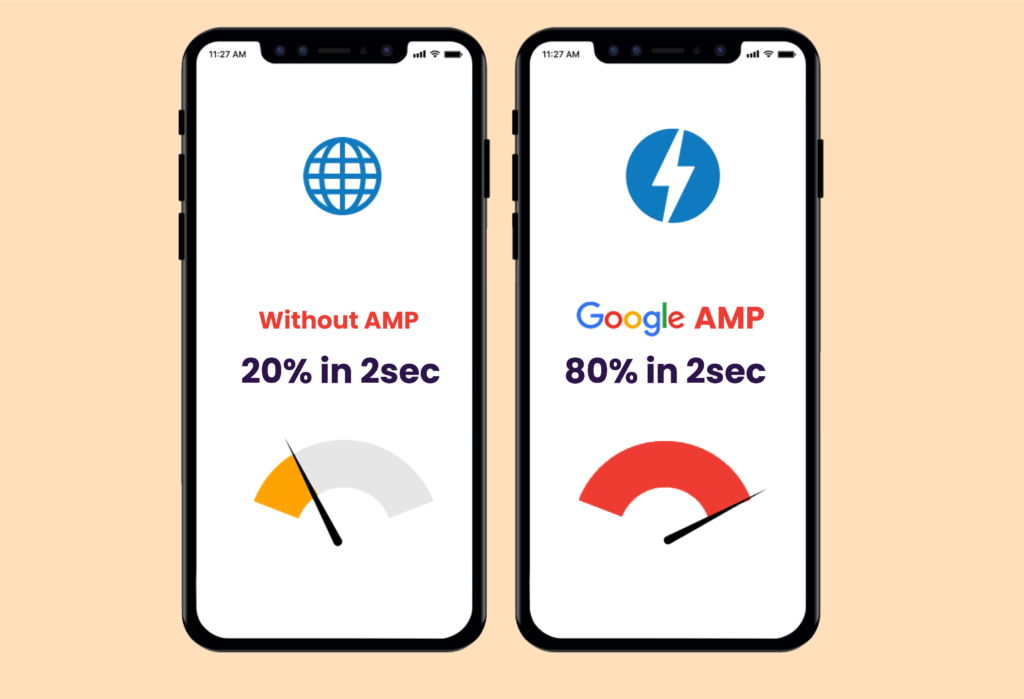
Google AMP has been a building block for anyone who is into web development. With Google AMP, you can build efficient web development solutions that would align with your core users.  You are all set to build your own prominence among your user space. Before we delve deeper, Let’s answer the major question- what is AMP? Google AMP is one of the most advanced website publishing technologies. This would let you create more web pages that would have the ability to load soon on your mobile phones. When you visit an AMP page through your Google search, it is going to load really, really fast.
You are all set to build your own prominence among your user space. Before we delve deeper, Let’s answer the major question- what is AMP? Google AMP is one of the most advanced website publishing technologies. This would let you create more web pages that would have the ability to load soon on your mobile phones. When you visit an AMP page through your Google search, it is going to load really, really fast.
Google has the ability to host its pages on its own servers. It can also serve the content directly on the website. You might still be clueless about how AMP can improve the user experience and load time? The protocol is with the idea to help every user get access to the content immediately. When you are going to adopt the protocol, you should know the positive and negative effects it can add up. You should also have done the research on how you can implement it properly. This article is a guide towards switching to AMP Development on WordPress.
How Accelerated Mobile Pages has become a major trend?
So, what’s next in the round table conference of the AMP developers? Are you curious about AMP Development? Or, are you still wondering what is AMP? Accelerated Mobile Pages or AMP is nothing but an open-source project that Twitter and Google support. We can use this in any web browser, app or your web viewer. Companies like Reddit, Google, LinkedIn and Twitter are a few among the top names using it. The major purpose it solves is fastening the mobile UX. AMP holds cache libraries along with HTML and JS. You should be thankful for multiple extensions with AMP-oriented properties that can hasten up the loading time for all your mobile pages. This is also when you have better and ‘rich’ content such as audio, video, PDFs or infographic based content. AMP allows you to use lighter code to host your content on your Google AMP Cache. The cached version would let you preload AMP pages. You can then instantly deliver it to the users to get the search results. For sure, every AMP Development page would be valid AMPs. AMP Development companies are growing in recent days. Do you want to know about the AMP Best practices? In recent times, Google has let out recent AMP updates with two kinds of optimizations: Lite version: It is available everywhere at places where your internet signal connection is extremely low. This would allow you to display only a few information. This version is available everywhere in the world. You get a better option with this version. Your mobile speed gets enhanced and it does not consume more data when you are going to use this version. This is one among the best benefits of AMP.
the top names using it. The major purpose it solves is fastening the mobile UX. AMP holds cache libraries along with HTML and JS. You should be thankful for multiple extensions with AMP-oriented properties that can hasten up the loading time for all your mobile pages. This is also when you have better and ‘rich’ content such as audio, video, PDFs or infographic based content. AMP allows you to use lighter code to host your content on your Google AMP Cache. The cached version would let you preload AMP pages. You can then instantly deliver it to the users to get the search results. For sure, every AMP Development page would be valid AMPs. AMP Development companies are growing in recent days. Do you want to know about the AMP Best practices? In recent times, Google has let out recent AMP updates with two kinds of optimizations: Lite version: It is available everywhere at places where your internet signal connection is extremely low. This would allow you to display only a few information. This version is available everywhere in the world. You get a better option with this version. Your mobile speed gets enhanced and it does not consume more data when you are going to use this version. This is one among the best benefits of AMP.
Images: After caching the images, you can load them quickly. To make that happen, you can remove a few meta or lower the resolution and quality. Don’t worry. That’s not going to affect the overall UX. You would find this option useful if you need to choose more images.
Advantages and Disadvantages before moving on to Google AMP
Google AMP has a number of facts that cannot be overlooked. These facts include both pros and cons which we should not neglect to take a look at. When you can improve your load time on mobile websites with AMP, you can tweak the user experience, positions and traffic with Google AMP. Let’s explore why and why not use Google AMP and the benefits of AMP.
Advantages of using Google AMP for your website

- The overall mobile ranking gets improved with AMP Development. AMP might not be the official ranking factor officially, yet Google would more positively
- push AMP content in your mobile since they can impact the load time at once.
- AMP development can hasten up your performance of your mobile website. AMP pages are quite fast, sleek and simple. It would directly affect the traffic and bounce rate.
- You can improve your server performance. This is going to be the case if the traffic source is mainly from mobile.
- AMP will make sure that you reduce your server load.
- You would experience a more superior website. This would impact on your brand value.
Disadvantages of using Google AMP for your website
- It holds a small amount of HTML, CSS and Javascript: You cannot customize more, add more widgets or features. Inserting a dynamic script is also very much limited over here.
- It holds many restrictions in Analytics platforms. As you are going to accept Google Analytics using a different and new tag, every kind of Analytics platform would not support this. AT Internet offers you with a tag that is supported. It supports multiple tags.
- It has its own Ad restrictions. It would be in support of Ads, but the potential of the revenue is going to be quite low. It gets more complicated when you have to insert more ads running on AMP.
- It has its own Ad restrictions. It would be in support of Ads, but the potential of the revenue is going to be quite low. It gets more complicated when you have to insert more ads running on AMP.
- Nothing is easy if all you want is to go back to when you would still be capable of doing a 301 redirect. This is not easy to return back to normal mode when you need.
How are you going to set up AMP meant for WordPress?
When you use a WordPress account or if you are planning to switch over to AMP, you just need to go through this installation process:
Install more AMP plugins:
When you activate it, you can move on to the “Appearance” in the AMP page if you wish to know how your site appears on your mobile devices with the help of AMP.
Setup a template:
You would be able to make changes to the background of the header, the color of the text with page links. The plugin makes use of your site’s logo or icon. You can then save all your changes. This would allow the search engines to know which place it has to go while dealing with the AMP content version.
Customize different templates:
You do not get more customization options when you wish to carry out with your branding activities. At such times, you can feel free to add more extra plugins. If you are going to work with Yoast SEO, you can install as well as activate Glue for AMP & Yoast SEO. Then you need to go to SEO->AMP page for configuring all the plugin settings. With the plugin, you can enable more AMP support for different types of post. You can also choose colors from the design tab especially for content, blockquotes and links. The Analytics tab would allow you to add your Google Analytics ID. You should not forget to click on your ‘save settings’ button after you have completed changing it. You would then be able to add extra plugins meant for social media icons, widgets and much more. But don’t forget to validate the AMP pages after installing any of those extra plugins.
Optimization for mobile-first indexing:
With the mobile-first index, you can get an improved mobile version with the perfect data. You can tackle all your SEO challenges perfectly with this option
Monitoring using Google Search Console
You can take a look at how your AMP-based content performs on Google with the help of Google Search Console. You just need to log in to the dashboard of your console. Then you have to choose Search Appearance > Accelerated Mobile Pages. It might take a little time to update and look over your data. An AMP page has been optimized in a different manner compared to regular web pages. Here is the summary on what AMP does to reduce the total work your browser needs to do for displaying a page. These are the processes:
- Execution of solely asynchronous JavaScript that is not going to wait to load any big files.
- Sizing all the resources statically. Every resource from ads, images and iframes go through this process. The browser would have an idea on how to layout the page from the beginning.
- The rendering should not get blocked by extensions. The page need not wait when there are many extensions coming on the way.
- It would keep any third-party JavaScript out of the critical path. It restricts the ads to sandboxed iframes.
- It would allow only inline CSS. Bloated CSS files are not going to delay any page.
- You would not have any HTTP requests until and unless the fonts start downloading. This would bring the efficiency of your fonts.
- Always put third-party JavaScript away from the critical path. Make any third-party JavaScript stay away from the critical path. You should be restricting the things such as ads to sandboxed iframes.
- It would only allow inline CSS. Bloated CSS files would not delay any pages.
- There would not be any HTTP requests until you start downloading the fonts. This would improve the efficiency of the fonts.
- You can only run any GPU-accelerated animations. The GPU would handle any visual animations and reduce any strain on the CPU.
- You can prioritize the landing of the resource. The most vital resources would get priority towards downloading first.
- With AMP Development, you can load pages through pre rendered content. The superior content would only be available when the user selects it. It would appear instantly while you click it.
Why should you remember Pattem Digital while thinking about Google AMP?
Are you looking for AMP Development services? We, at Pattem Digital, are experts in building websites by following AMP best practices that would speak about the glory of your brand. We are a team of the best developers and designers with an objective to give the best. We offer the most critically acclaimed and industrially augmented services to all our clients.
Our focus is on excellence and quality products. If you want to leverage our AMP development services, drop us a message. We would get back to you in no time!