Vue.js Enchanté: Elevating User Experiences through Dynamic Animations
In the ever-evolving tapestry of web development, animations emerge as the brushstrokes that breathe life into the static canvas of digital interfaces. This introduction embarks on a journey to unravel the profound significance of animations—those subtle, dynamic movements that transcend mere visuals, leaving an indelible mark on user engagement and the overall digital experience.
Animations are the storytellers of the digital realm, shaping narratives that captivate and guide users through seamless interactions. Beyond mere aesthetic appeal, they play a pivotal role in elevating user engagement to new heights, creating an immersive environment that resonates with the audience. As we delve into the realm of dynamic web experiences, Vue.js animation emerges as the luminary, a potent JavaScript framework renowned for its prowess in crafting interactive interfaces with unparalleled ease.
As we delve into the realm of dynamic web experiences, Vue.js animation emerges as the luminary, a potent JavaScript framework renowned for its prowess in crafting interactive interfaces with unparalleled ease.
Vue.js, a symphony of simplicity and power, becomes the focal point of this exploration. As a dynamic framework, it empowers developers to weave intricate animations seamlessly into the fabric of their applications. The beauty lies not just in the technical capabilities of Vue.js but in its intuitive nature, democratizing the art of animation for both novice and seasoned developers.
This journey into the realm of Vue.js animations for business is more than a technical exploration; it’s a quest to enhance digital storytelling. Join us as we unravel the magic of Vue.js, where each animation becomes a brushstroke, painting a narrative that transcends screens and engages users in an unforgettable dance of interactivity. Vue.js enchants, not just with its capabilities, but with the promise of transforming web development into a canvas where every movement tells a tale.
Vue.js Symphony: Crafting Digital Ballets for Unforgettable User Journeys
In the intricate dance between users and digital interfaces, animations emerge as the choreographers, orchestrating a ballet of dynamic movements that transform static screens into vibrant, immersive experiences. This introduction is a poetic exploration into the profound significance of animations—the silent narrators that transcend aesthetics, resonating with users on a visceral level and shaping the essence of the digital realm.
Animations, akin to eloquent storytellers, guide users through a narrative of seamless interactions, bridging the gap between functionality and emotion. Their impact extends far beyond visual delight; they are catalysts for elevated user engagement, creating an environment where every click, hover, or scroll becomes a choreographed act in a digital ballet. As we step into the realm of dynamic web experiences, Animation in Vue.js emerges as the luminary, a distinguished JavaScript framework celebrated for seamlessly weaving interactive interfaces with an artistry that mirrors a ballet’s finesse.
As we step into the realm of dynamic web experiences, Animation in Vue.js emerges as the luminary, a distinguished JavaScript framework celebrated for seamlessly weaving interactive interfaces with an artistry that mirrors a ballet’s finesse.
Vue.js is not just a framework; it’s a symphony of simplicity and power, a conductor of digital movements that transforms the mundane into the extraordinary. Its dynamic nature empowers developers to effortlessly infuse intricate animations into their applications, democratizing the art of digital choreography for both newcomers and seasoned developers alike.
This journey into the enchanting realm of Vue.js animations transcends the technical; it’s an odyssey to enhance digital storytelling. Join us as we unravel the enchantment of Vue.js, where each animation is a brushstroke in a canvas that goes beyond screens, engaging users in an unforgettable ballet of interactivity. Vue.js enchants, not merely with its technical prowess, but with the promise of transforming web development into a canvas where every movement tells a tale—a digital symphony that echoes in the hearts of users long after the curtain falls.
Vue.js Mastery: Elevating User Experiences with Advanced Animation Techniques
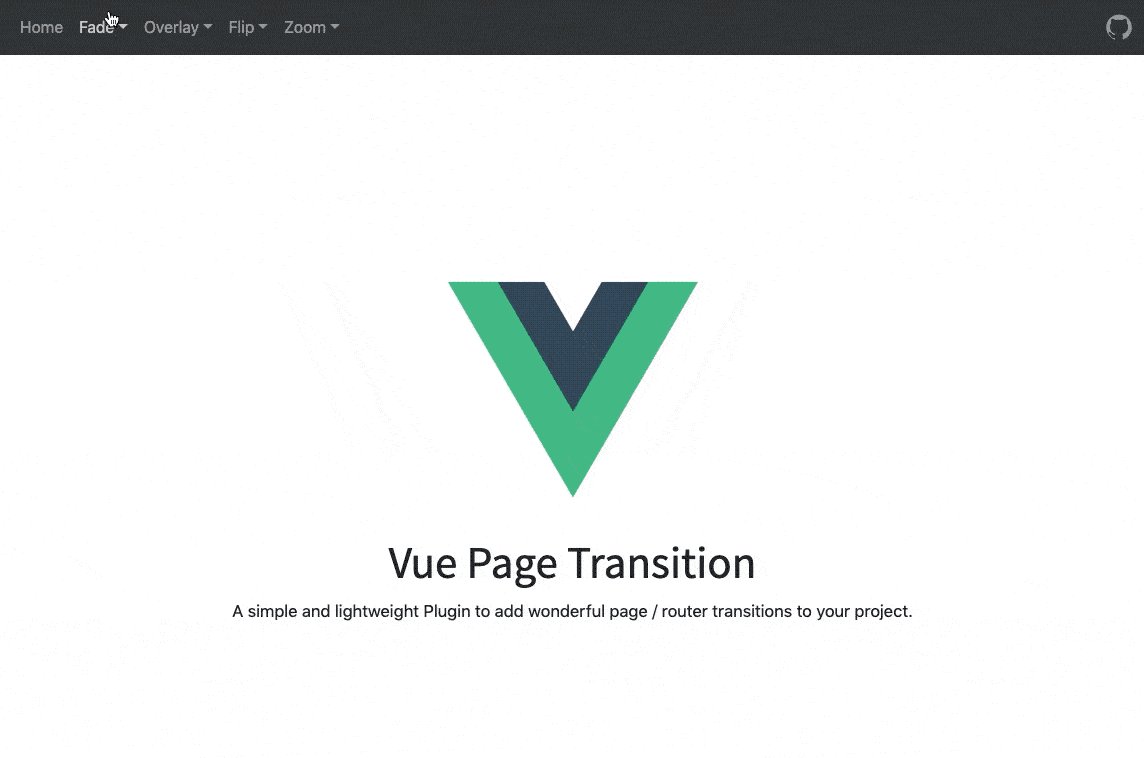
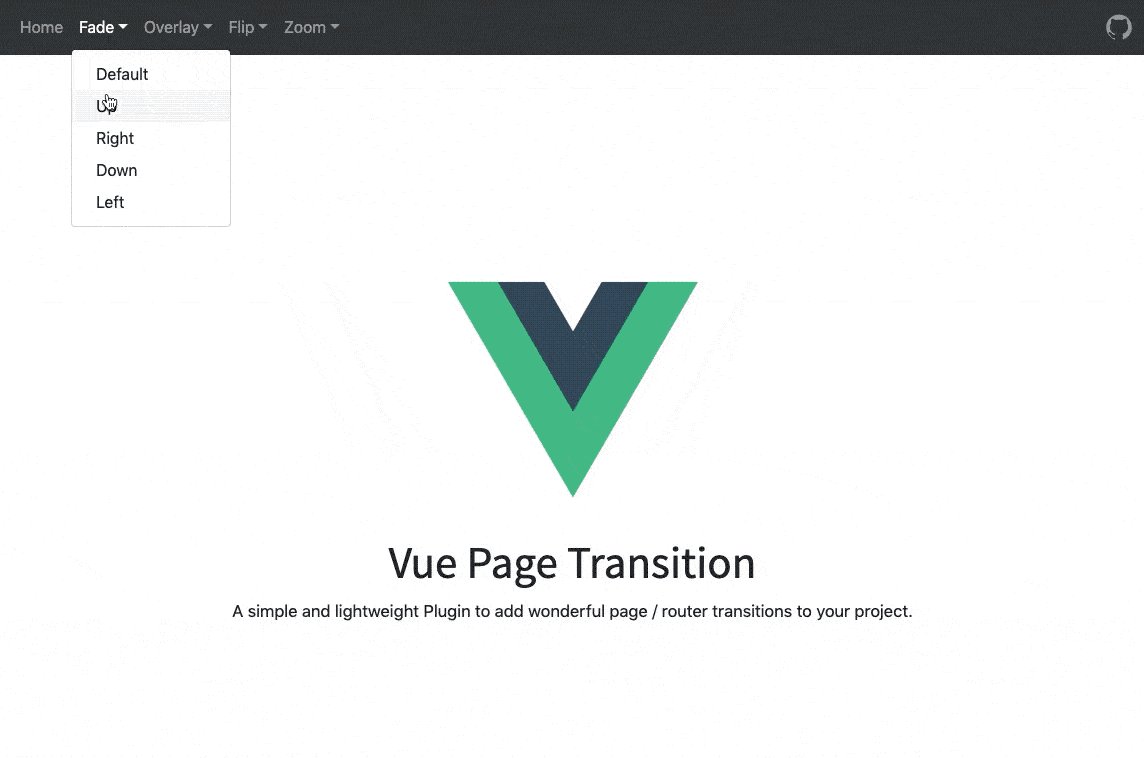
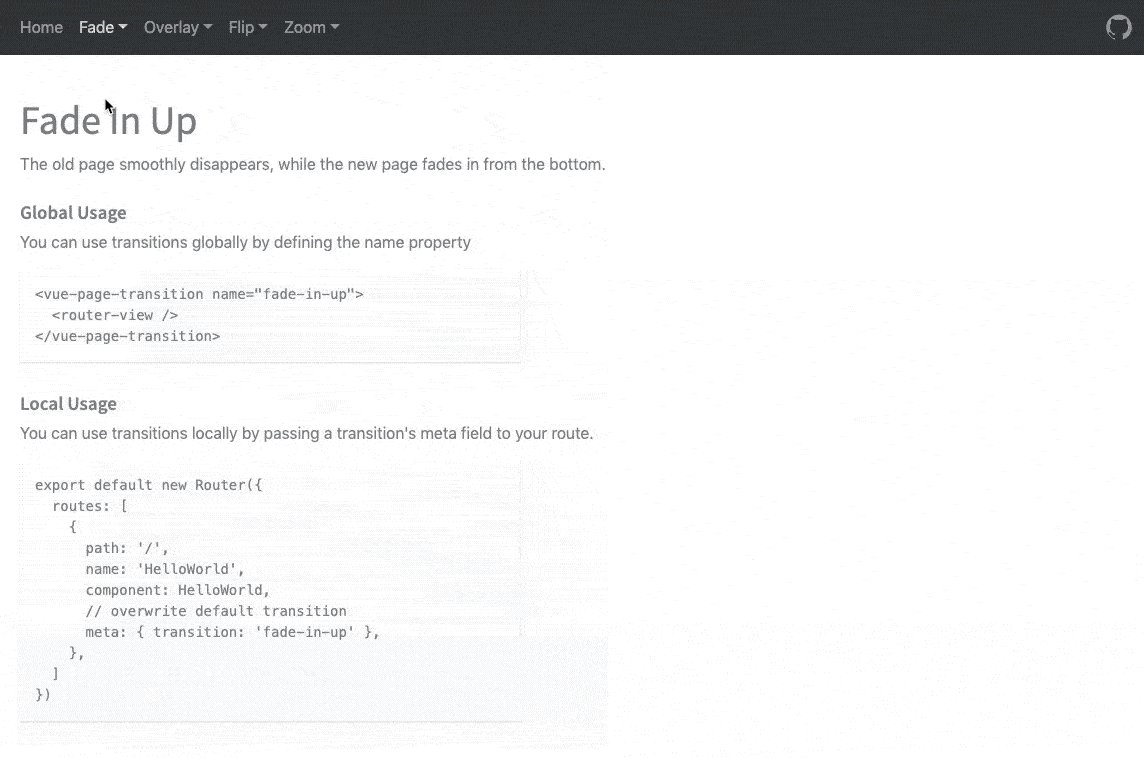
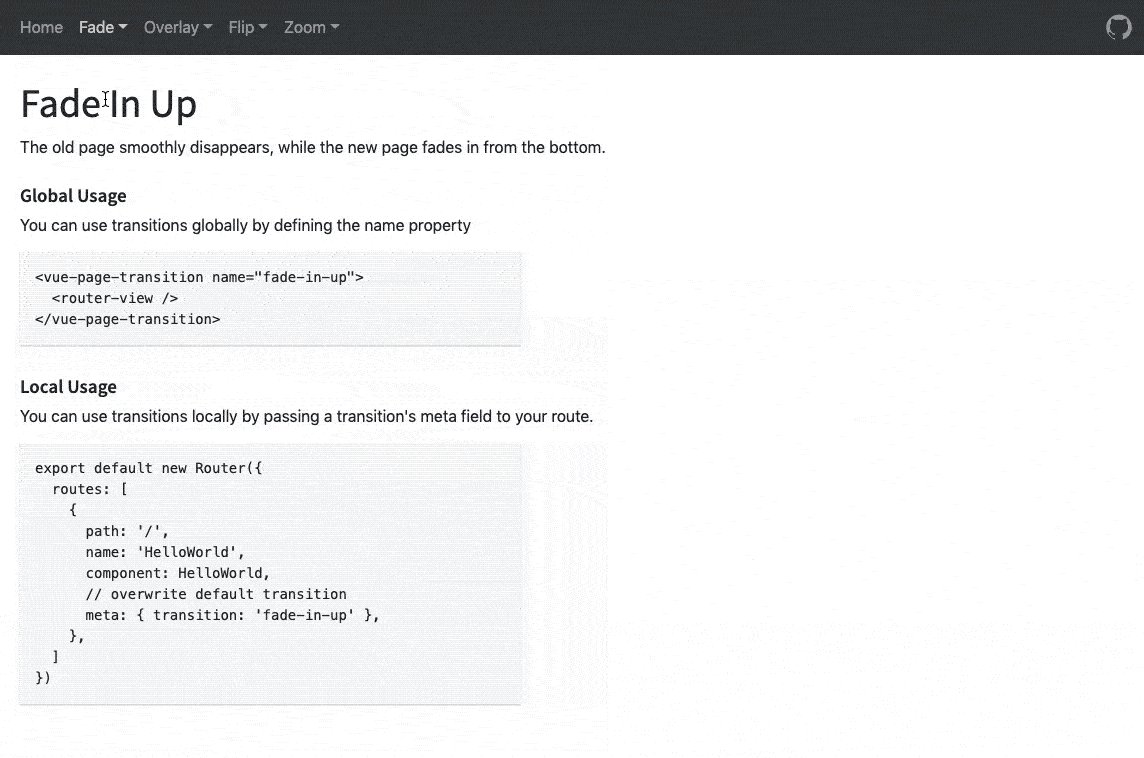
In the dynamic realm of web development, mastering advanced animation techniques is the gateway to crafting truly immersive and engaging user interfaces. This segment delves into the synergy between Vue.js animation best practices and cutting-edge animation methodologies, pushing the boundaries of visual storytelling. By exploring Vue.js’s inherent animation capabilities, developers gain insights into creating seamless transitions and dynamic effects. Moreover, the integration of third-party animation libraries adds a layer of complexity, allowing for bespoke and intricate animations that captivate users.
The real magic unfolds with Vue.js transition hooks, providing developers with unparalleled control over animation sequences. This granular control enhances the fluidity of transitions, ensuring a visually stunning and cohesive user experience. Whether orchestrating intricate page transitions or adding a touch of flair to individual elements, Vue.js’s animation prowess becomes a canvas for developers to unleash their creativity. This comprehensive guide not only empowers developers with the technical know-how but also inspires a new wave of innovation, transforming static interfaces into dynamic, engaging visual narratives. As user-centric Vue.js animation continues to evolve, mastering advanced animation techniques becomes a cornerstone for developers aiming to push the boundaries of what’s possible in user experience design.
Beyond the technical aspects, Vue.js’s advanced animation techniques open a realm of creative possibilities. Developers can use animations not just for functional transitions but as a means of storytelling, injecting personality and dynamism into their applications. The result is an immersive user journey where each interaction is a carefully choreographed experience.
As businesses and developers alike recognize the importance of user engagement and interactivity, mastering advanced animation techniques with Vue.js becomes a strategic advantage. It’s not just about adding movement to elements; it’s about crafting a narrative, conveying emotion, and leaving a lasting impression on users. In the ever-evolving landscape of web development, Vue.js animation applications stands as a beacon for those seeking to not only stay relevant but to redefine the standards of user-centric design.
Animating Excellence: The Impact of Transitions on User Experience
In the ever-evolving landscape of web design, transitions and animations play a pivotal role in shaping user experiences. Beyond the aesthetic appeal, their significance lies in their ability to enhance usability, guide user interactions, and create a seamless digital journey.
Transitions provide a bridge between different states, offering users a visual cue about changes in content or layout. They eliminate abrupt shifts, creating a fluid and natural progression that mimics real-world interactions. This not only improves the overall coherence of the design but also aids in maintaining user engagement.
Animations, on the other hand, inject life into static interfaces. Whether through subtle microinteractions or bold visual storytelling, animations grab user attention and communicate information in a captivating manner. From a loading spinner that transforms anticipation into a visually engaging experience to a menu that elegantly unfolds, animations contribute to a more dynamic and enjoyable user interface.
Moreover, well-crafted transitions and animations can significantly reduce cognitive load. By guiding users through changes with visual cues, these elements make the user experience more intuitive and less overwhelming.  Users can effortlessly comprehend the flow of information and navigate through the interface with ease, fostering a sense of control and confidence.
Users can effortlessly comprehend the flow of information and navigate through the interface with ease, fostering a sense of control and confidence.
In terms of user engagement, animations create a memorable and delightful experience. They add an element of surprise, sparking curiosity and encouraging users to explore further. This not only contributes to a positive brand perception but also establishes a connection between the user and the digital environment.
In essence, transitions and animations serve as the choreographers of digital experiences, orchestrating a symphony of movement that transforms static interfaces into dynamic and user-friendly realms. Their thoughtful integration elevates user experience, making interactions not just functional but delightful and memorable.
Vue.js Elegance Unveiled: A Finale of Animation Excellence
As our journey through Vue.js animation frameworks concludes, it leaves us with a symphony of insights that transcend traditional web development. The key takeaway is not just about mastering animation but understanding its transformative power in crafting digital experiences. Vue.js, with its seamless integration of aesthetics and performance, emerges as a maestro in this orchestration.
In the delicate dance between form and function, Vue.js animation techniques offer a harmonious balance. The importance of creating visually stunning effects is paralleled by the necessity of maintaining optimal performance, ensuring a fluid and responsive user experience. This duality is where Vue.js excels, providing developers the tools to weave captivating animations without compromising the efficiency of their applications.
For businesses and developers seeking not just functionality but a touch of digital poetry, Vue.js stands as a testament to elegance in motion. Its animation capabilities go beyond the superficial, creating an immersive and delightful user journey. The result is not just a web application; it’s a living, breathing experience that captivates users and leaves an indelible mark.
In the realm of digital innovation, choosing Pattem Digital as your partner amplifies this journey. Our expertise in Vue.js animation techniques is rooted in a commitment to excellence. By choosing the best vue js development company, you not only gain access to technical proficiency but also to a creative ethos that transforms ordinary interfaces into extraordinary digital realms. Elevate your digital presence with Vue.js animations — where aesthetics meet performance, and user experiences become works of art.