The Alacrity and Aegis of Shopify PWA in Elevated Shopping Experiences
Imagine an online shopping experience that reforms your retail treatment by combining security and speed. Shopify PWA (Progressive Web Application) offers the digital marketplace unequivocally that. Envision that when you click on an item, all of a sudden It stacks the page faster than you can express “add to cart.” PWA’s charm lies in its smooth and staggeringly speedy shopping experience. However, in this situation, superpowers don’t simply mean speed. Security likewise expects a focal job. Your online transactions become as secure as Fort Knox with Shopify PWA. It works much the same way as an extraordinary security code for every transaction. You can undoubtedly finish the checkout cycle with certainty realizing that your data is secured.  Let us now examine the client experience, which is akin to exploring a best-in-class mall where all conveniences are strategically placed at your fingertips. PWA Shopify ensures a consistent, app-like browsing experience. It loads pages quicker than a hero scaling tall buildings in a single bound, so there’s no sitting around idly. Worried about similarities with devices? Try not to be frightened! The Swiss Army knife of similarity, Shopify PWA works faultlessly on all platforms. Whether utilizing a phone, tablet, or PC, the shopping experience is dependably pleasant and steady.
Let us now examine the client experience, which is akin to exploring a best-in-class mall where all conveniences are strategically placed at your fingertips. PWA Shopify ensures a consistent, app-like browsing experience. It loads pages quicker than a hero scaling tall buildings in a single bound, so there’s no sitting around idly. Worried about similarities with devices? Try not to be frightened! The Swiss Army knife of similarity, Shopify PWA works faultlessly on all platforms. Whether utilizing a phone, tablet, or PC, the shopping experience is dependably pleasant and steady.
And what do you know? You don’t have to be concerned about updating hassles. Shopify PWA keeps up with its content and updates, similar to your favored streaming provider. The latest elements are effectively available to you since there are no longer any prompts for manual updates; everything is done in the background. To put it momentarily, Shopify PWA addresses the bearing of online retail. It’s more than just products; it’s about a speedy, safe, and great experience. Subsequently, on the off chance that you’re ready to reevaluate your web-based shopping experiences, secure your seatbelt and get ready for a Shopify PWA roller coaster! After all, shopping should be enjoyable, not like a virtual maze!
Decoding the Sorcery of PWA/Storefront Synergy in Shopify’s Commercial Conclave
Storefront technology and Progressive Web Apps (PWAs) are currently fundamental pieces of developing Shopify store performance and client experience. A steady and consistent experience across different platforms and devices is ensured by PWA Shopify technology. No matter what device they use, customers can undoubtedly get to your Shopify store by taking advantage of its offline capabilities and responsive design. Expanded client satisfaction and commitment follow from this. PWAs are famous for their upgraded functionality and quick loading times. Key resources can be stored on account of the utilization of service workers, which disposes of the requirement for repeated downloads. Faster page loads are the result, and this is significant for attracting visitors and raising conversion rates.
The offline functionality of PWAs is perhaps their most outstanding feature. Users can in any case browse products and make purchases even when they are not online by caching necessary resources. This feature obliges clients with inconsistent connectivity, however it likewise offers a more reliable and thorough shopping experience. Push notifications can be implemented with Progressive Web App Shopify, which lets you effectively reconnect clients. You can increase customer engagement and retention by giving convenient and pertinent promotions, updates, or order status notifications. This channel of direct communication further develops the overall shopping experience and promotes customer loyalty.
PWAs give an application-like experience without expecting clients to download and set up a different program. This makes the most common way of introducing customary applications less complicated and more user-friendly by eliminating the friction in question. Clients just have to utilize their program to visit the Shopify store to take advantage of the advantages of an app-like interface without spending valuable gadget stockpiling. Adding PWA and retail facade innovation to your Shopify store further develops client experience, supports client satisfaction, further develops execution, and in the long run increments transformation rates. Taking on PWA for Shopify puts your organization at the very front of the development and user-centric design as the e-commerce landscape changes.
Exploring the Confluence Between Vue Storefront and Shopify Integration
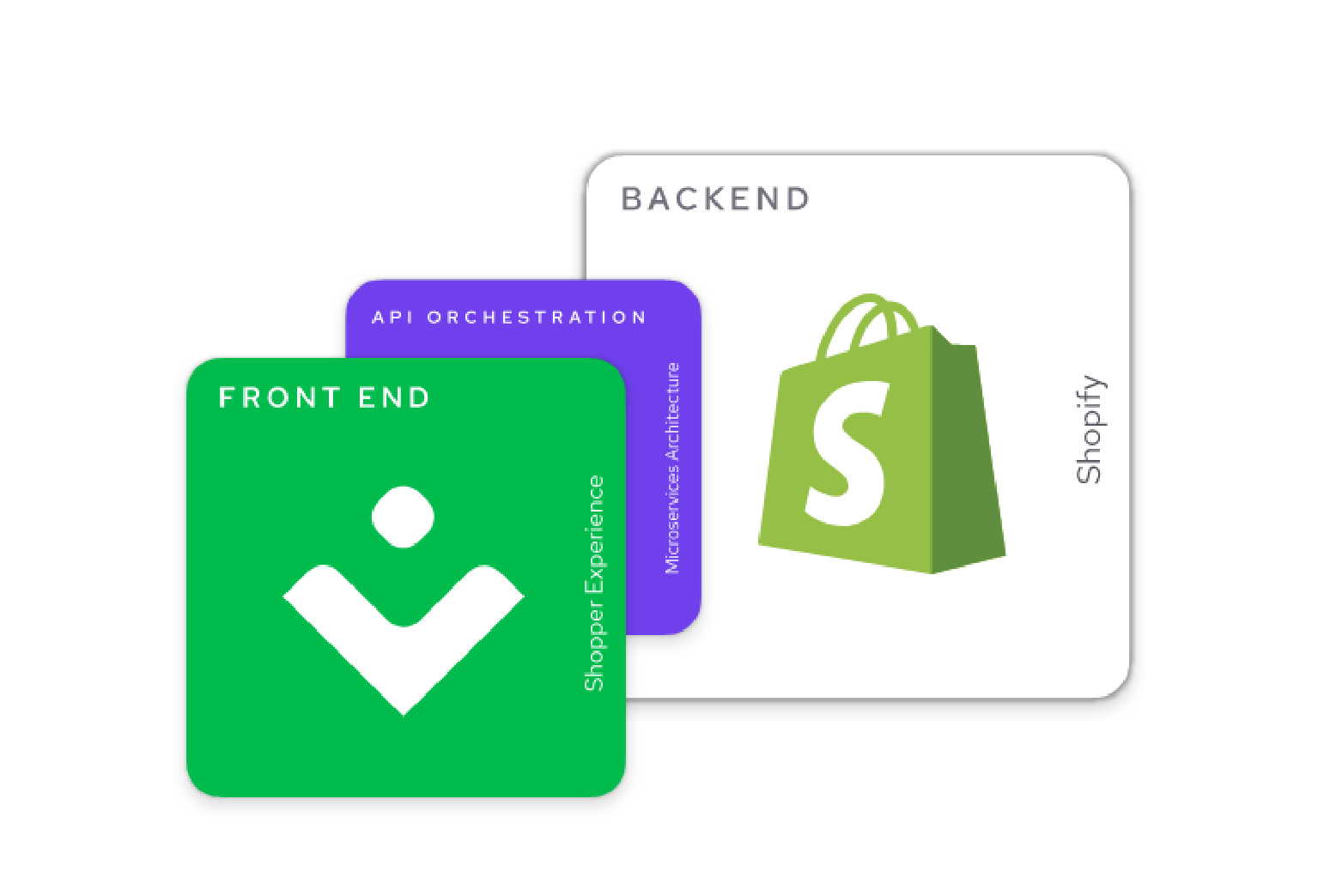
The dynamic partnership between Shopify and Vue Storefront consolidates the robust eCommerce infrastructure presented by Shopify with the flexibility and extensibility of Vue Storefront, a dynamic web application (PWA) storefront. Built utilizing Vue.js, Vue Storefront gives a front-line, instinctive, and extraordinarily proficient shopping experience, and Shopify PWA is notable for its broad list of capabilities and ease of use across eCommerce. Shopify and Vue Storefront are coordinated to provide merchants with the smartest possible situation. The backend, Shopify, handles orders, stock, products, and other essential eCommerce features. As the front, Vue Storefront offers a speedy, fascinating, and versatile UI that extraordinarily develops the overall online shopping experience.
Since Vue Storefront is a PWA, it ensures that the eCommerce website is responsive, works immaculately on all devices, and gives an experience similar to that of an application. This increases client bliss and commitment. Performance is improved by Vue Storefront utilizing strategies like caching, server-side rendering, and lazy loading. Faster load times, lower bounce rates,  and higher conversion rates are the aftereffects of this. With the profound customization and theming choices presented by Vue Storefront, shippers can use Shopify’s hearty backend highlights to create an unmistakable brand identity and modify the customer storefront to meet explicit business needs. Vue Storefront permits clients to browse and buy offline because of its PWA Shopify highlights. Customers who live in places with sporadic internet connectivity will enormously benefit from this.
and higher conversion rates are the aftereffects of this. With the profound customization and theming choices presented by Vue Storefront, shippers can use Shopify’s hearty backend highlights to create an unmistakable brand identity and modify the customer storefront to meet explicit business needs. Vue Storefront permits clients to browse and buy offline because of its PWA Shopify highlights. Customers who live in places with sporadic internet connectivity will enormously benefit from this.
The front end and back end are kept separated in this headless commerce reconciliation. This offers adaptability and versatility, empowering organizations to effectively conform to shifting consumer demands and technology breakthroughs. Most importantly eCommerce companies hoping to give a first-rate online shopping experience should think about coordinating Vue Storefront and Shopify. It offers merchants hoping to prevail in the cutthroat eCommerce market a versatile, adaptable, and future-proof solution by melding the strong highlights of Shopify with the smooth, performance-focused front end of Vue Storefront.
The Calculated Move of Starbucks Towards Shopify PWA Integration for its Digital Storefront
Starbucks, a worldwide chain of bistros, transformed its online ordering process by implementing a Progressive Web App (PWA) to improve accessibility and client experience. The objective of the move was to give clients a fast and simple method for requesting and paying for their favored drinks. The motivation behind Starbucks’ PWA was to defeat the downsides of traditional online and mobile applications. PWAs offer quick loading times, offline functionality, and a responsive design by joining the best parts of native and web applications. Starbucks comprehended that these characteristics were fundamental for the best possible user experience, especially when it came to orders for coffee that were made on the fly. Clients can utilize their browsers to browse the menu, customize their orders, and complete transactions with the Progressive Web App Shopify. Its offline capability, which empowers clients to place orders even when their internet connection is patchy or nonexistent, is one of its fundamental benefits. This is predictable with Starbucks’ central goal to meet patrons where they are, paying little heed to connectivity issues.
Embracing PWA for Shopify is likewise reliable with Starbucks’ commitment to diversity. Starbucks ensures that its products are effectively open to and delighted in by a different customer base by offering a trustworthy and expedient ordering experience on all devices. The performance optimization of the PWA, made conceivable by features like service workers and lightweight architecture, makes it effective. This develops the client experience and speeds up the ordering process by eliminating load times. Starbucks’ PWA fills in to act as an illustration of how notable organizations can utilize innovation to adjust to the changing necessities of their customer base. Starbucks has laid out a point of reference for developing consumer loyalty and commitment through its adoption of a progressive and user-centric approach to online ordering. This features the capability of PWAs to worldwide change the digital landscape for organizations.
The Intrinsic Allure of Pattern Selection in Shopify PWA Development
Ever encountered an incredibly slow website page load time? Not with our PWAs for Shopify. We utilize responsive design and customer service representatives to do something amazing so your site loads rapidly — even when the Wi-Fi is acting up. At Pattem Digital, we’re all about using Progressive Web Apps (PWAs) to move forward your Shopify game. Do you realize that sometimes, shopping online can be compared to waiting on a slow elevator? Not with us, that is! We have a soft spot for utilizing Shopify PWAs to make a rich smooth user experience for your customers. Our team is made up of more than just tech aficionados; we’re like digital wizards who ensure your e-commerce platform exists and develops. Our development team ensures lightning-fast loading times even in low-network conditions by skillfully using service workers, responsive design standards, and other PWA features. Performance-based thinking improves client experience and boosts conversion rates, which assists our clients’ businesses succeed in the long run. The fact is, we don’t work on a one-size-fits-all basis. We grasp your clients, your brand, and your energy. Similar to custom suits, our Progressive Web App Development Services are specially made to order, boosting your brand’s identity and delivering a web-based shopping experience that allures clients to return time and time. Pattem Digital is your go-to crew on the off chance that you’re ready to move forward with your e-commerce game. Together, we can change your Shopify store into a beloved online retreat for your customers.